Масляная краска, будь то следы случайного вдохновения художника или...
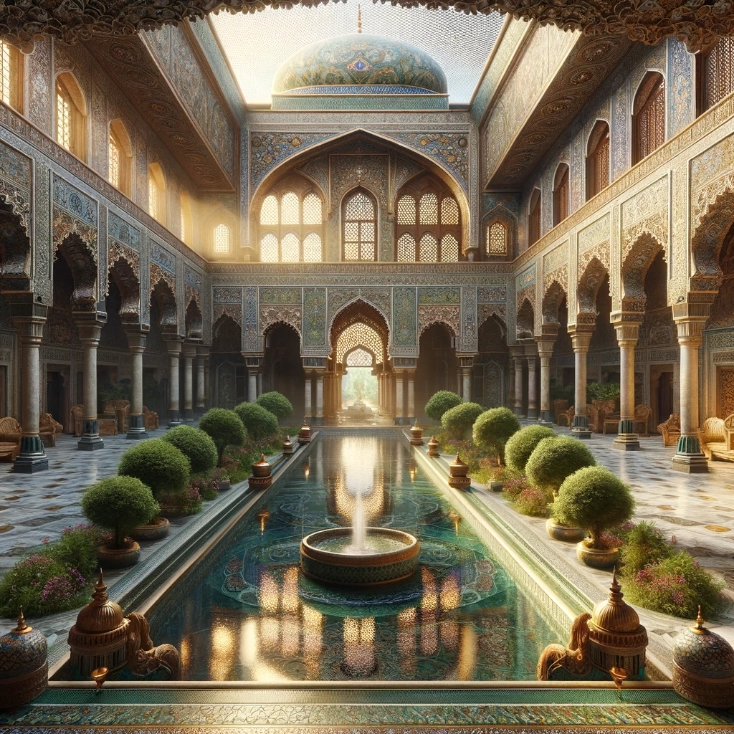
Веками восточные гаремы окутывались мистикой, порождая множество легенд и...
Синестезия – это уникальное неврологическое явление, при котором стимуляция...
В мире моды и стиля правильное сочетание цветов играет...
В мире бытовой техники каждая новая модель стиральной машины...
В мире кулинарии многие имена стали легендами, преобразовывая представления...
В современном мире, где каждая деталь образа играет ключевую...
В современном мире, где каждый день мы сталкиваемся с...
Стиральные машины LG — это не просто бытовая техника,...
Плиточные швы – это не только важный элемент интерьера,...
Любители кофе по всему миру ценят качество и вкус...
Сон – неотъемлемая часть жизни каждого человека. Качественный и...
В современном мире уход за кожей становится всё более...
В мире чисел и вычислений существует множество интересных и...
В современном мире, где каждый день мы сталкиваемся с...
В мире моды и повседневной одежды футболки занимают особое...
В истории России XVIII века мало кто может похвастаться...
В мире, где интернет стал неотъемлемой частью жизни миллиардов...
Кошки – одни из самых популярных и любимых домашних...
В культурном наследии многих народов есть персонажи, окруженные тайнами...
Общение с малознакомым человеком всегда представляет собой вызов, а...
В мире, где металл является одним из самых распространенных...
Встраиваемые посудомоечные машины Bosch являются одним из наиболее популярных...
В мире, полном разнообразия историй, легенд и реальных событий,...
Зеленый цвет всегда занимал особое место в истории моды...